C#如何以管理员身份运行程序
本文共 599 字,大约阅读时间需要 1 分钟。
在使用winform程序获取调用cmd命令提示符时,如果是win7以上的操作系统,会需要必须以管理员身份运行才会执行成功,否则无效果或提示错误。 比如在通过winform程序执行cmd命令时,某些情况下如果不是以管理员身份运行,则会提示命令无效。或者通过winform程序执行Windows Service 服务时,也需要以管理员身份才能调用Service服务。
下面讲解一下如何使程序获取管理员权限来运行。
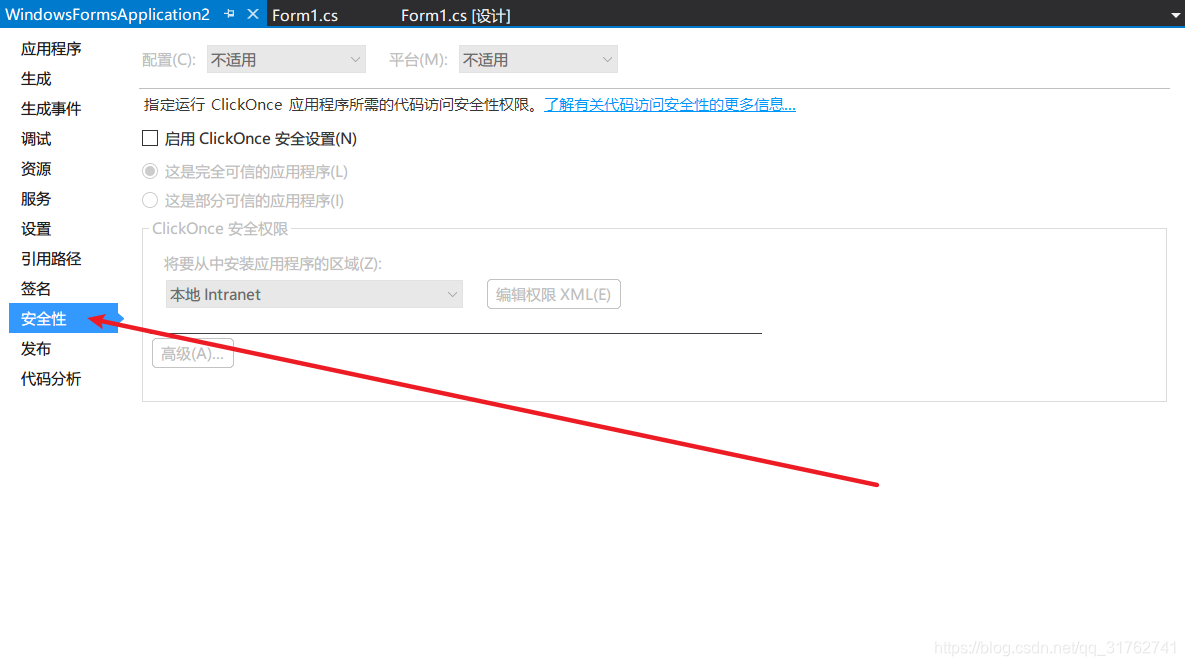
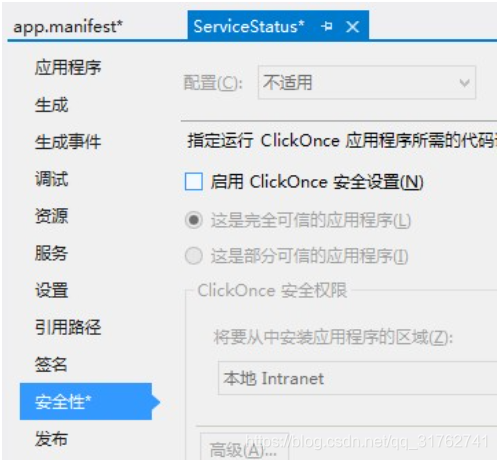
- 在Visual Studio 中–解决方案资源管理器–右键项目名称–属性,找到“安全性”选项

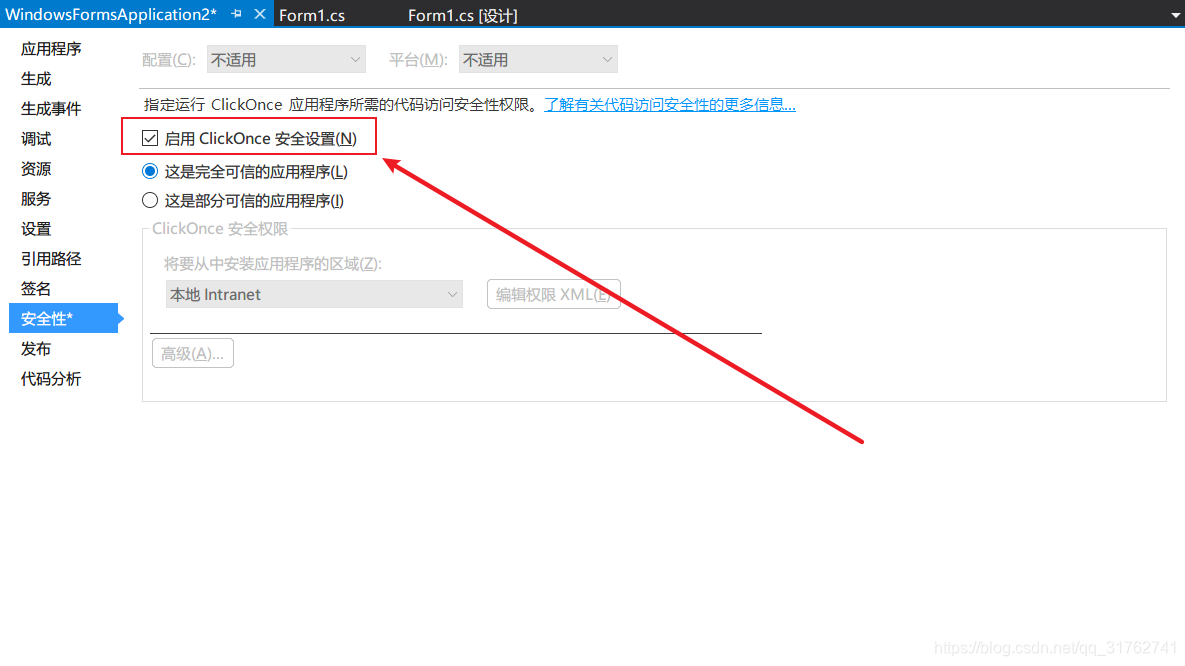
- 勾选“启用ClickOnce安全设置”

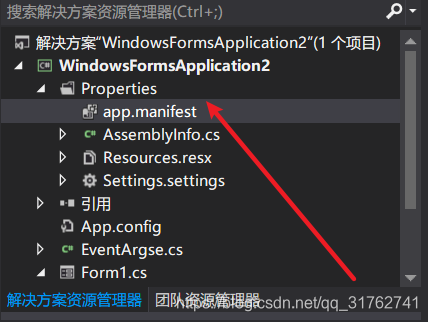
- 这时,在项目下面会多出一个“app.manifest”的文件,选中它,并找到代码段
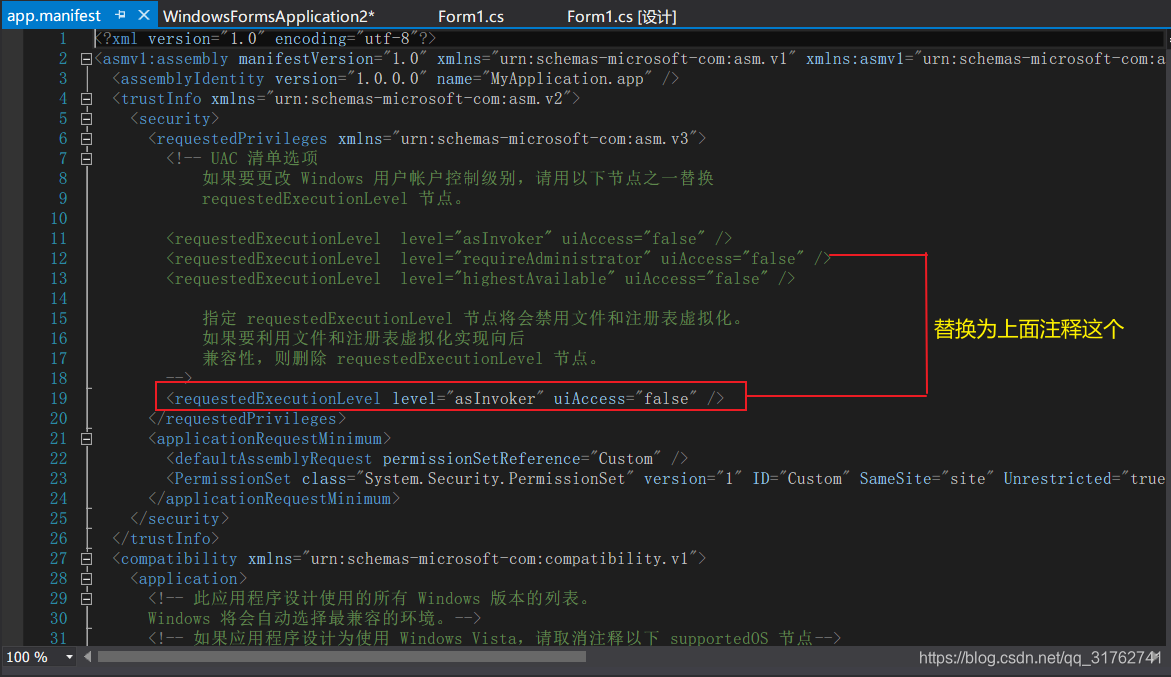
<requestedExecutionLevel level="asInvoker" uiAccess="false" />,将其改为:<requestedExecutionLevel level="requireAdministrator" uiAccess="false" />, 打开
打开 
- 改正后,不要急于重新编译生成,再次打开“属性–安全性”界面, 将“启用ClickOnce安全设置”前面的勾去掉后再编译运行。 不然程序会报错无法运行。

转载地址:http://onex.baihongyu.com/
你可能感兴趣的文章
mysql 字段合并问题(group_concat)
查看>>
mysql 字段类型类型
查看>>
MySQL 存储引擎
查看>>
mysql 存储过程 注入_mysql 视图 事务 存储过程 SQL注入
查看>>
MySQL 存储过程参数:in、out、inout
查看>>
mysql 存在update不存在insert
查看>>
Mysql 学习总结(86)—— Mysql 的 JSON 数据类型正确使用姿势
查看>>
Mysql 学习总结(89)—— Mysql 库表容量统计
查看>>
mysql 审核_审核MySQL数据库上的登录
查看>>
mysql 导入 sql 文件时 ERROR 1046 (3D000) no database selected 错误的解决
查看>>
mysql 常用命令
查看>>
Mysql 报错 Field 'id' doesn't have a default value
查看>>
MySQL 报错:Duplicate entry 'xxx' for key 'UNIQ_XXXX'
查看>>
mysql 数据库备份及ibdata1的瘦身
查看>>
MySQL 数据库备份种类以及常用备份工具汇总
查看>>
mysql 数据库存储引擎怎么选择?快来看看性能测试吧
查看>>
MySQL 数据库操作指南:学习如何使用 Python 进行增删改查操作
查看>>
MySQL 数据库的高可用性分析
查看>>
Mysql 数据库重置ID排序
查看>>
Mysql 数据类型一日期
查看>>